We’ve all been there. You click a link, either from an email or Facebook, or your Google Search, and the page takes a good 5 seconds to load. You may stick it out, or you may just decide you’re really not that interested in the page and click off.
Page loading time may seem trivial, but it does affect your bottom line if you’re a business. If you don’t want users to click away, increasing your bounce rate and lowering your conversion rate, then your website needs to be able to keep up.
We are in the age of mobile
A responsive website is key in this time where the percentage of users browsing on a mobile device is often higher than those browsing via desktop. We’ve got a great developer blog on making your website responsive for all devices here, but responsiveness shouldn’t just refer to the device, it should also refer to the speed of your website.
Yes, mobile is taking over, but unfortunately the download speeds on mobile haven’t yet caught up to the ones we’re used to on desktop. This means users may have to wait longer for your website to load on a mobile device than they would on desktop.
Every second counts
For every second a user sits waiting for your website to load, the chances of them clicking away increases. Mobile users can be a little more patient than desktop users, as the speeds are often slower so allowances are made by the user, but a general rule of thumb we don’t ever want a website to take more than 4 seconds to load. In fact, more than 40% of users will click away if your website takes any longer than that. This is also one of the reasons that Google created it’s new AMP project.
Google hates slow websites
A slow website will affect your search engine visibility, as Google now considers site speed as a factor in their ranking algorithm. Just another example of why a slow website is bad for business.
How do I know if I am affected?
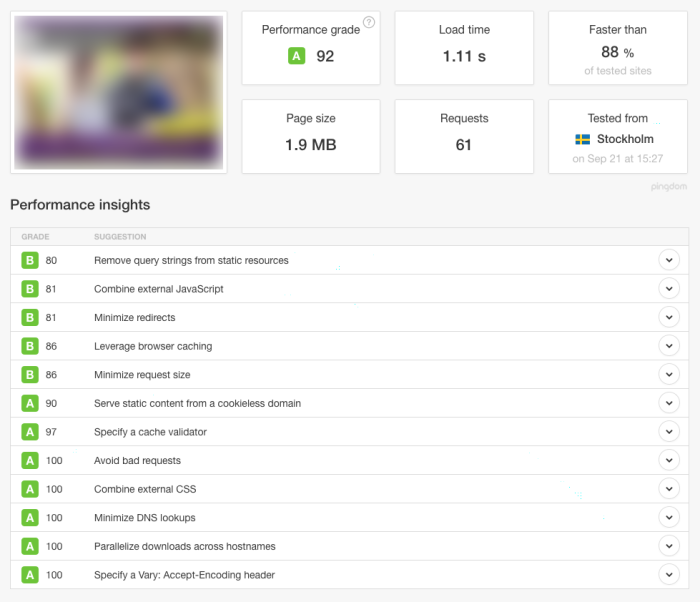
Luckily, there are some great free tools out there which can test your website speed, though you should notice it yourself if your website is slow. You can use tools like Pingdom and GTMetrix to see how fast your website loads in different parts of the world.
It’s helpful to bear in mind that if your website is hosted in London, it’s probably not going to load as fast in Australia as it does in Wales, as the information has a longer distance to travel.
My website is slow! What can we do about it?!
I know I may have started this post a little doom-and-gloom heavy. Your website is slow, the world is going to end! Though it’s quite a big issue, there are also some very simple and easy fixes you can do.
If you’ve run your website through Pingdom or GTMetrix, you’ll see a little checklist of things you can do. Often a lot of these are quite technical which will require help from your web developer or hosting provider, but there are some things you can do yourself to fix some slow loading times.
Optimise your images. (Easy)
Remember the photo of your product which you took on your camera and uploaded straight to your website? The chances are that this is slowing your website down. In fact, large image file sizes are one of the biggest causes of a slow site in my personal experience.
Even photos taken from an iPhone camera and uploaded to your website can be megabytes in size and, depending on the connection speed, can take seconds to load that single image. Luckily, Pingdom and GTMetrix both highlight large images and tell you which they are so you can download them, optimise them, and replace them with the optimised versions.
I’ve written a blog entry about how best to optimise your images, which you can read here.
Enable caching (Medium)
WordPress has a great caching plugin which we use here called W3 Total Cache. It’s quite straightforward to install and configure – and it does a lot of things for you such as minify your CSS and Javascript files (meaning there’s less for the browser to download, thus your page loads faster.) which you wouldn’t necessarily know how to implement.
Minimise external requests (Medium)
This one may sound a bit scary and technical, but it’s really not. All this means is that every time you add a tracking tag to your site, be it for a Facebook Like Button, a Tweet Button, Google Analytics, Google Webmaster Tools, or a Facebook Pixel, that’s an external request.
The Facebook Like button, actually adds around 80kb to your pages total size. It doesn’t seem like a lot, but if the Google+, Twitter, Tumblr, Pinterest and YouTube share buttons also do that, then you’re already talking about half a megabyte which could be up to 2 seconds. It all adds up!
Now, I’m not saying you should sacrifice your analytics tags to the altar of website speed, but you can minimise these requests by looking at which are being used on your website, and removing the unneccessary ones.
Use a CDN (Advanced)
CDN stands for Content Delivery Network, and they are paid-for services offered by companies such as Akamai and MaxCDN. What these services do is take your static content – that is your images, css, javascript – and hosts it externally on a server which has been tweaked and fine tuned specifically to serve those files to the browser in the fastest possible time. Often saving your website work to do before delivering the page to the user, and also serving those files faster than your website could have previously.
Services like Facebook, Twitter and YouTube use CDN’s to deliver the static photos they host, which is why your Facebook Photo URL always starts with something like this: https://scontent-lhr3-1.xx.fbcdn.net – that’s a CDN link.
In conclusion
A fast website makes for a good user experience, and a good user experience is good for business.
Need Fifteen to supercharge your website? Get in touch today!