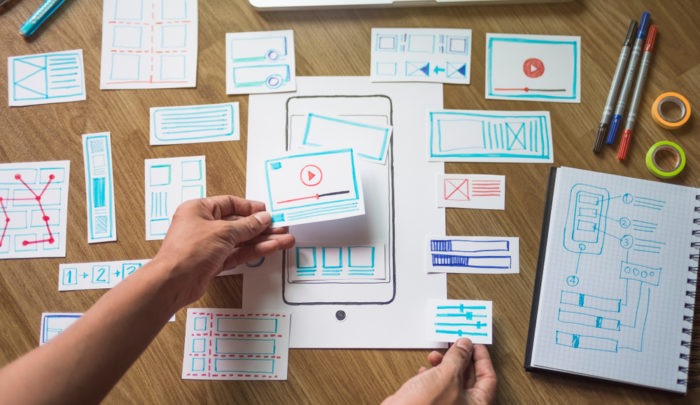
A website wireframe is additionally called a page schematic or screen blueprint. It is a visible guide that represents the skeletal framework of a web site.
Wireframing 101, is a way to have your website designed to the minute detail it needs to make the design process quicker and easier. From here we move on to the design stage.
The wireframe lays out the content mapped by the UX designer along with the client. It takes into account the users’ needs and journeys before any design work.
What is Wireframing?
The wireframe demonstrates to the client as well as the design team what sort of interface elements to design.
I would say the process is the critical part. This allows for any concerns to be addressed as early as possible. This also extends to elements that are beyond the client’s budget or expeditions of their users.
Overall, the wireframe is there to provide visual understanding to stakeholders and the project team alike and for ease of the approval, way before the fun process starts – the design.
A user journey is a road that a user will make to get to the end of the website. A user journey on a website is very very as it identifies the different ways for a user to achieve their goal easily and as fast as possible.
Are wireframes easy to adapt?
It’s for sure cheaper and a lot quicker to be able to amend anything whilst it is in the wireframing process. From draft to the final versions of a wireframe, the client including the design team are able to confidently agree on the user needs and at the same time allowing the business need and objectives of the project to shine through
When does wireframing happen?
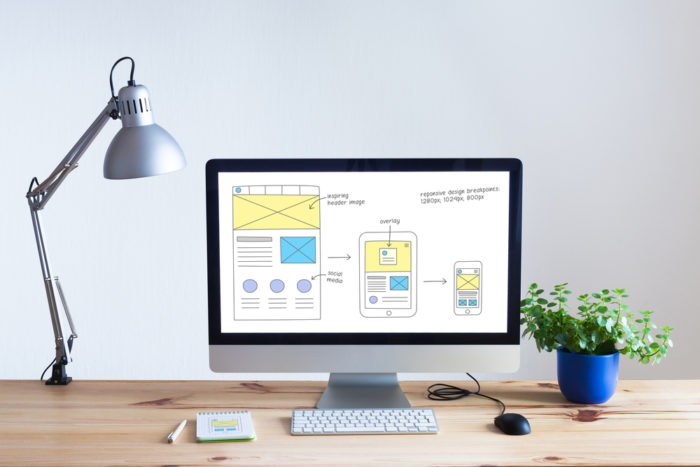
The User-Centred Design process – that we like to call wireframes too are also used at the very start of the design stage. A unique way to show how things are tested for usability is a simple prototype which happens in the wireframing stage to allow for user feedback before any actual colours are laid over the top.
Wireframes can be hand-drawn but are often put together using software like Microsoft’s Visio. However, if the wireframes are going to be used for a prototype then I would use UXPIN. Other programs that will allow you to prototype wireframes include Sketch, Balsamic and Axure.
To clarify, user-centred design is a process or set of tools used to design a service which focuses on what users need. This spans from the very beginning of the project and continues throughout development until launch. Site design usually takes technical and business perspectives. While considerations for users come about later. The user-centred design ensures the service focuses on what users need before anyone. In this way, wireframing is something that is at the heart of user-centred design.
What are the advantages of Wireframing?
One of the good blessings of wireframing is that it provides associate degree early visual that may be wont to review with the customer. Users also can review it as early feedback mechanism for model usability tests.
From a practical perspective, the wireframes ensure the page content and functionality correlate with user and business needs. And because the project moves forward they’ll be used as a decent dialogue between members of the project team to agree on the project vision and scope.
What are the disadvantages of Wireframing
As the wireframes don’t include any design or account for technical implications, it is not always easy for the client to grasp the concept. The designer will have to translate the wireframes into a design. Communication to support the wireframe is commonly required to clarify why the page is positioned.
Also, once the content is produced, this content could initially be too much allowing the client to make decisions to rewrite the content to make for a slicker looking site that will match what the client is after as well as making the designer happy too.
What We Do at Fifteen
So here at Fifteen, we aim to make the user journey seamless for your clients. Where it is necessary we would advise we start working with wireframes to gain a larger understanding of what, why and how messaging will work. This will allow us to quickly repair any holes and align messaging before any design work. This will make the process a million times quicker and help us make the right choices.
Yes, it could be strange for you to try and not think of the end goal. However, breaking the project down into smaller goals aids us and you build momentum. If you have a mapped out process and something that is going to work for all types of users, you know what content is going where (which includes text and images), you’ll see the benefits of having an early wireframe and don’t need to worry too much on the finished article as the hard work has already been created with simple boxes and Lorem Ipsum.
My opinion is that for larger types of websites and applications having wireframes are key. Some sites need several wireframes with the first few frames aiding other builds.
If you have a one-page site a shorter sketch will be enough. This would include brochure sites and sometimes even printed material. All in all, wireframes are useful mainly in web-based applications such as websites and web apps as well as mobile applications and even portal systems.
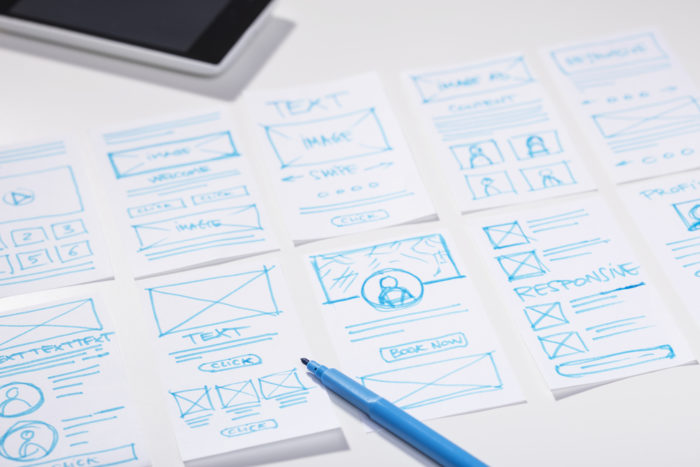
There hasn’t been a time where I haven’t used a good old fashioned paper and pen (not pencil as I like to make mistakes) and have sketched out concepts before starting on the computer.
This allows me to analyse what I have done. I can then ask myself: why I have done it? Is it worthy enough for me to charge onto the computer to start a wireframe that client will be happy with that meets all the needs of the users? Plus is it right for the brand?
So to conclude what are wireframes; wireframe is an essential start of the project – building the blocks to great user-centred design and allowing for the perfect layout of key pages and thus the navigation too.
It will also, therefore, provide the project team, more than ever the designers, with the confidence of what they are creating for the client. They also save time in the process and then saving you money too, because if you are testing and amending in the design phase later on down the line, then this will cost dearly. Doing this in the wireframing stage will allow for seamless construction of the core design of the application in question moving into development and then deployment.
If you wish to talk to us more on wireframe or even the planning of having your own website wireframed, designed and built please do enquire today. Alternatively, call us as we would be more than happy to give you guidance and hopefully start a great future together.