You’ve decided to work with an agency that you connect with and will produce the best website you’ve ever had. They have the experience and expertise to guide you through the process and will be there for you at every step of the way, meeting and exceeding your expectations.
Here at Fifteen, we pride ourselves on our web project management. We support customers through their journeys and see websites through to the end.
We understand that while you’re the project manager within your company, you also have your average day’s work. So, we’ve written some tips and tricks to help you manage the workload of a new website build.
Project Start Meetings
First, make sure that everyone is on the same page, always have a project start meeting, this allows you and the agency you are working with time to talk about the design of the website, the feel of the website, your aims and objectives and potential deadlines for the site. During our project start meetings, we introduce you to the team who will be working on the project, so they can get a full understanding of your and your business.
After the project start meeting, we often draw up a Project Scope, outlining details of the project, a design plan, technical specification, milestones, and information that we need from you, such as Logos, FTP’s/hosting information, Domain information etc. It’s important to compile this information as soon as you can and send it over to us.
Being Honest with Design
Our amazing creative team will get to work on; site mapping, wireframing, and designing your website, based on the discussions from the project start meeting and the project scope document.
Always be honest with the designer, and voice your opinions, whether you like something or you don’t, if you’ve got specific ideas of what you would like to see, please send them over to us, we can pass the information to the design team. Our designers take inspiration from stuff you love, and implement it into the design of your website.
If your in a position where you’ve got to pass the design off through a table of directors it can be difficult, you have to remember that you can’t please everyone and to think of the business and the people who will be using the website.
We go through various stages of design with our clients, these are generally;
Sitemaps
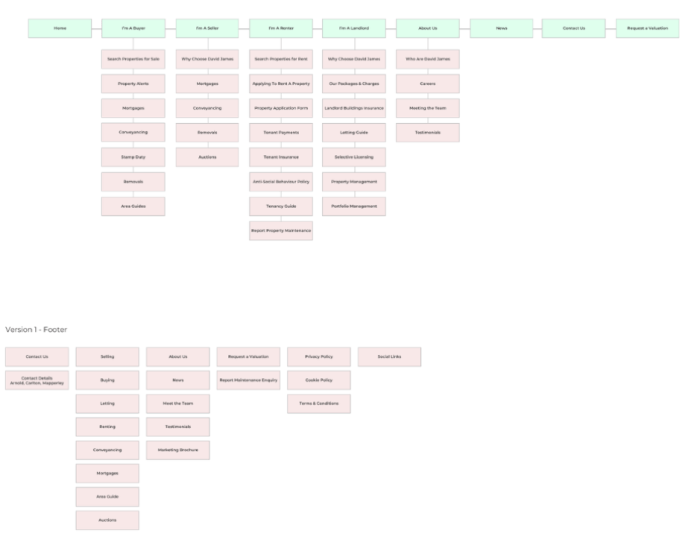
We work closely with the digital team to produce a sitemap after your project start, which is considered based on your goals for your website, as well as appropriate keywords.
We produce something that looks like a spider diagram that demonstrates your site structure. The site structure informs what we use to create the content guides and website further down the process.

Wireframes
Wireframes help us with understanding the UX (user experience) of a page, if the website in question has a strong need for good UX then wireframes are a must. We concentrate on the complicated sections and box them out into grey and white sections.
Keeping this simple, and working across the different departments, really helps us to ensure that the journey for the user is effective and that they will reach their end goal quickly, and with as much relevant information presented to them as possible.
While it might not look the prettiest, this is such a key and crucial stage of the design process, and most of the designs we do start off like this, even though you might not see them!

Concept
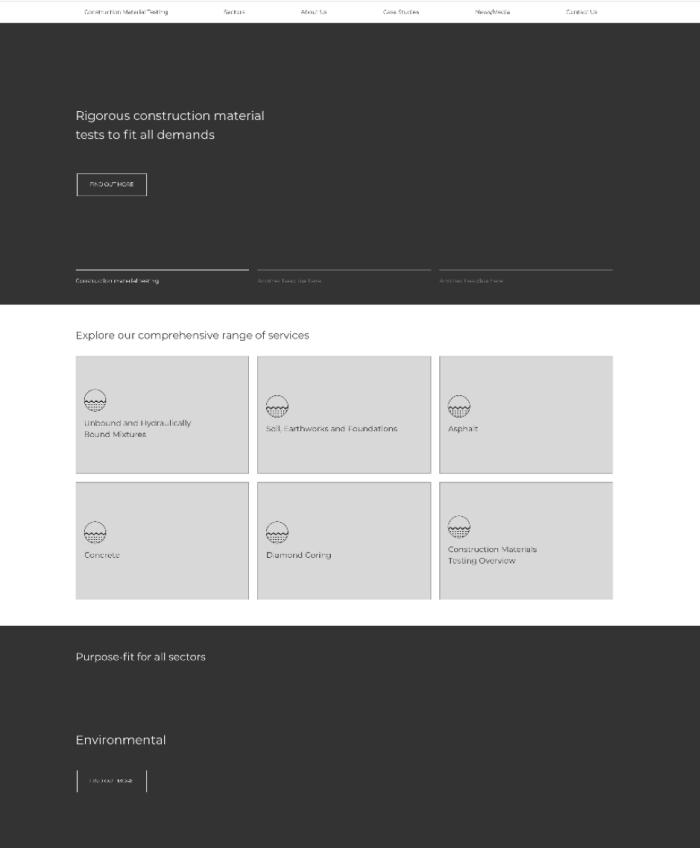
When the wireframes are complete, we move onto concept work. We start to put together the wireframes, filling in the boxes with images and colours that reflect your brand’s personality and the website starts to come to life.
During this creative process, we may have to change some elements around to make them work better with the design. However, the user experience of the website is never compromised. We always look for the best solution, getting your users to the end goal as quickly as possible.

Rollout
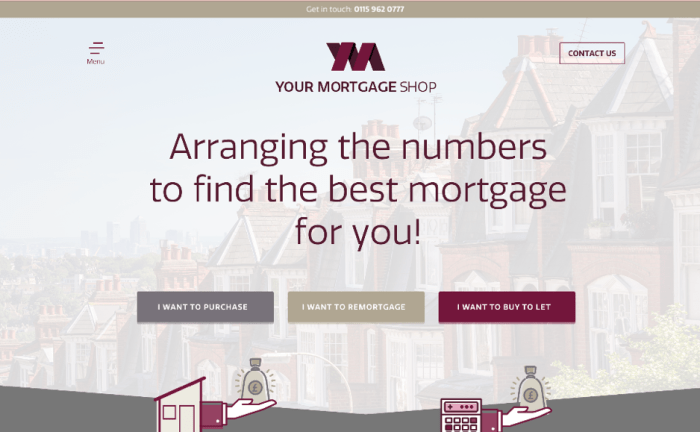
The rollout starts with page design. We create templates and present these back to you, walking you through how the site comes together, and the journey of how people get to X, Y and Z.
The rollout is an exciting stage, as the website starts to come to life, and you see everything coming together. As we present our designs on Invision, it helps demonstrate how the site will look and flow online.

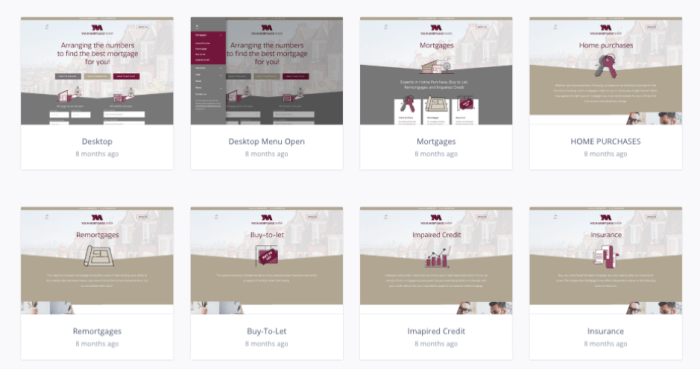
Mobile
Mobile-first is super important in today’s world. The majority of users are browsing websites on their phones now, so getting the mobile journey right is integral.
We scour your website and design mobile designs that best deliver the information to a mobile user. The journey may slightly differ on mobile, so looking at the different ways that we can present information is key to helping the website have every success moving forwards.

Export
Export is the final stage of the design process. We use a programme called Sketch to create your designs, so exporting all the assets and elements give our development team the best chance at getting a pixel perfect website for you!
You can read more about how to get the most out of your designer.
Preparing the Content & Images
Content is a common pitfall for the majority of new website builds. We recommend that after the sitemap, you take as much time as you can per week to compile the content of your website. If your day job is demanding, speak to your line manager and ask for an afternoon/day to spend on writing new copy for the site.
To help clients know what they need to write for their website, we produce content guides, handy little documents which take screenshots of each element of a page, and detail which bits we need. These guides get uploaded onto Basecamp along with any images, and this is what the population and SEO team use to populate the website.
Having all your content and images ready for the milestone deadline within your project scope will allow the project to stay on track, meaning you can get your new website out to your audience in no time!
If your having problems writing your content, let us know, we can often provide valuable help with straplines and enticing information. We also possess a professional copywriting service.
FIND OUT MORE ABOUT COPYWRITING FOR WEB
Testing & The Final Stages
In development, we keep you up to date with the progress of the build. Once your content and images are on the website, you will receive a link to the development site. Here you can see the site in a fully functioning state. (Each agency works differently, but this is how we work).
You will have feedback and tweaks at this stage, and again please be honest, and let the agency know your thoughts.
We will ask you to run through the website from your side, and let us know if there are any issues or changes. We log changes using a range of tools and work with you on reconciling these with the development team.
Fifteen’s experience and expertise working with the web allows us to build websites with current web trends and best practice in mind. However, sometimes, these don’t work for your customer base, and no one knows this as you do.
Approval is the final stage in this process. You will need to check the website over and approve the project to go live.
In our offices, we meet with the client and use a projector that allows us to display the website. We work together through approval to sign off the final changes.
Next is the launch date! (Exciting times!)
Training
We train clients to allow them to edit their websites after launch. We use a CMS (content management systems) to build our websites, which lets you change all the content and images.
Fifteen spend time training you and other members of your team likely to use the website.
Training happens before or after launch. You will often have questions about how key elements work, so please come prepared with a list of queries.
We use a flexible CMS to allow for more variation. Building websites in this way allows you greater versatility in the long term, and also means that if you do want additional sections adding into the website at a later date, it can be slotted in with ease, rather than rebuilding entire pages.
At this stage, if you are interested in Digital Marketing, let your agency know. We offer a range of digital services that complement your new site and benefit your business. These services could include PPC, SEO, Remarketing and Affiliate Schemes.
VIEW OUR DIGITAL MARKETING SERVICES
After Launch
After launch, your provider should keep in touch with you. This service is good business practice and ensures you’re happy with the site performance.
The team at Fifteen are always on hand to help and support you after your website has launched.
After the first 6 weeks, we would always advise our clients to go onto an SLA package with us. An SLA allows us to maintain the website and offer support on a monthly basis. Keeping the website up to date with the latest versions of plugins and updates keep sites secure, safe and running smoothly.
We monitor websites for the first few months after launch to make sure that they are performing as intended, and will make suggestions on improvements/changes that we can make depending on these results.
DO YOU NEED HELP WITH YOUR WEB SUPPORT?
It is important to remember that a website takes investment and time.
In order to keep your site looking fresh and active, we recommend that you blog weekly, and keep your content and images as up to date as possible throughout the website.
Many of our clients have ‘Web Wednesdays’ where they spend an afternoon working on blog posts for the website for the following week and making tweaks and amends where possible.
We also recommend setting up quarterly meetings with your agency, to discuss the performance of the website and any future development work you may want doing on the website.
Are you in the market for a new website? Want to start a web project with us? Why not get in touch with the team here at Fifteen to see how we can help today?
