Google Tag Manager is a tool that can be readily embraced by SEO folk. Once you get past the learning curve of all the terminology and the initial setup, you’ll no longer have to bother a developer to implement some critical elements to your landing pages that can increase your visibility.
What is Google Tag Manager?
Google describes Tag manager as so:
“Use Google Tag Manager to manage tags (such as tracking and marketing optimization JavaScript tags) on your site. Without editing your site code, you use GTM user interface to add and update Google Ads, Google Analytics, Floodlight, and non-Google tags. This reduces errors and allows you to to deploy tags on your site quickly.”
And, that’s it. It’s a way to deploy tags quickly on to your site. The reduction of errors comes from the fact that you can quickly test and undo any implementation. It’s also very tricky to break your site via. Tag Manager – although give it a go and let me know how you got on.
Setting Up Google Tag Manager
1. Go to https://tagmanager.google.com/
I’d bookmark this for future use.
2. Sign in to a Gmail account.
Preferably with an account associated with your website.
3.Create an Account
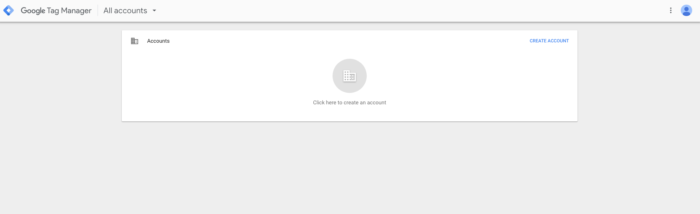
If you’ve never used GTM before, you’ll be greeted with this dashboard:
Click on Create Account.
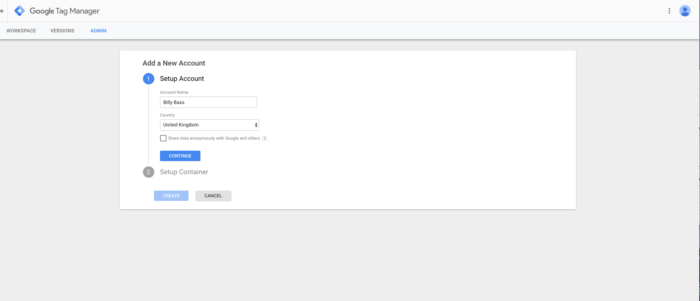
4. Enter Your Website Details
First, enter your company name as your account name, then select your country. Feel free to share your data with Google.
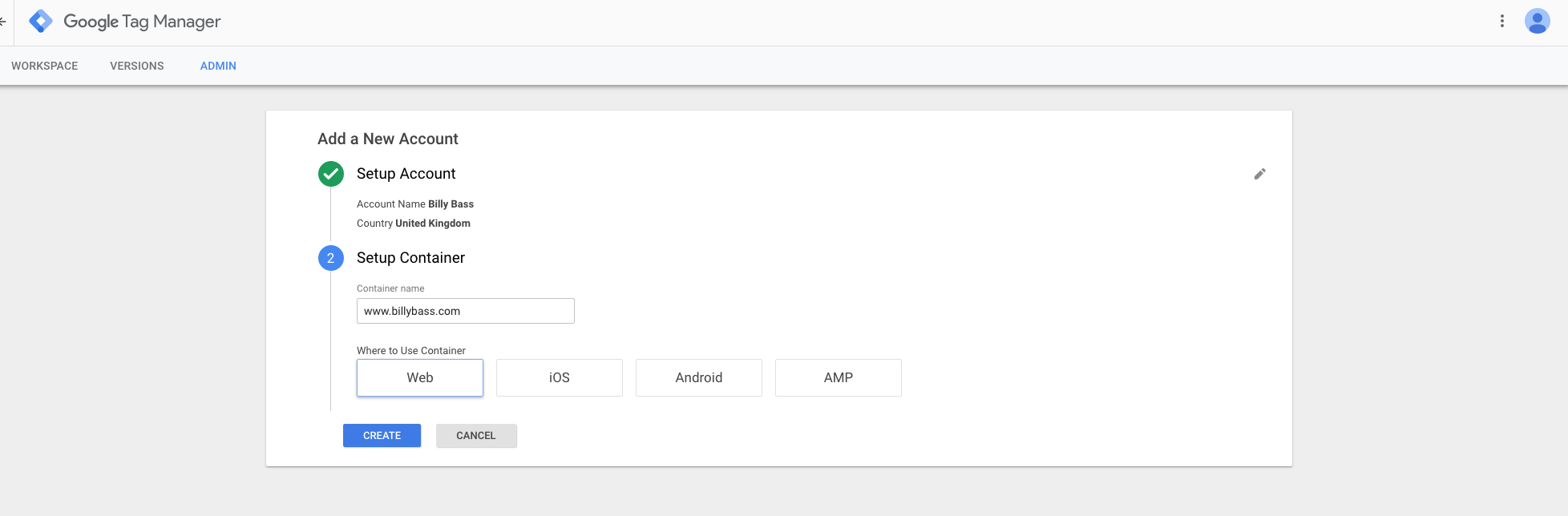
Then, enter your website URL in the container name, does not need http:// or https://. Select Web under ‘Where to Use Container then click create. And, accept all the terms and conditions. (If you want)
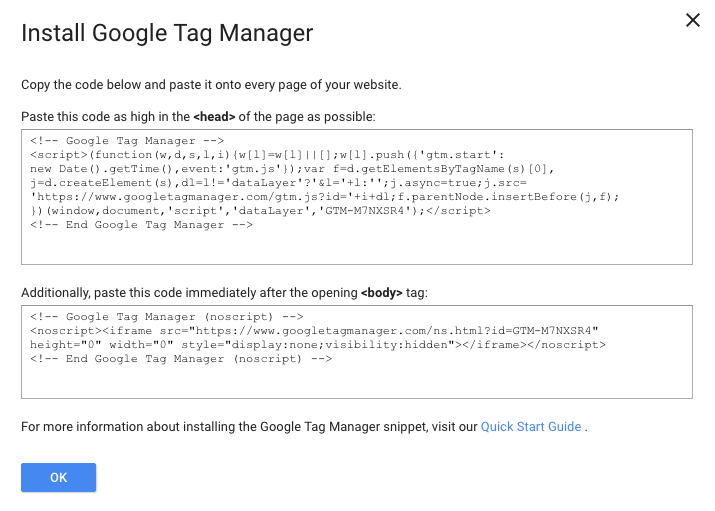
4. Install Google Tag Manager
Once the above is done, you should be greeted with a pop up with the code that needs to go into the backend of your website.
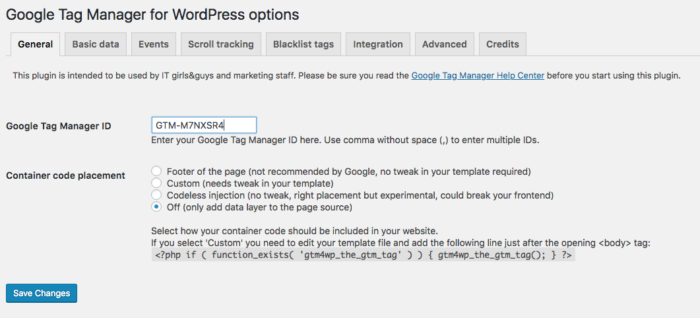
This may look complicated and probably where you’ll need a web developer with full access to install on every page on your site. However, assuming you’re using WordPress, you don’t have a web developer at hand then there is a solution in the form of a quick and easy plugin called DuracellTomi’s Google Tag Manager for WordPress. Once installed all you have to do is head over to the plugin and insert your unique Google Tag Manager ID which you can find on the GTM dashboard. Select the appropriate container code placement, which will differ depending on your website build, and that’s it.
5. Testing Google Tag Manager is Working Correctly
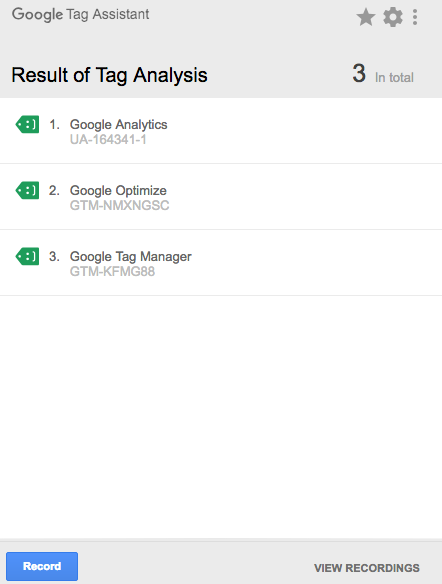
There are two easy ways to check if Google Tag Manager has been installed correctly within your website. The first, if you’re using Google Chrome, install the browser extension called Tag Assistant. Once installed, go to your website and click on the icon for the extension, the dropdown should look like the below if installed correctly. If it hasn’t then you’ll get a red frowny face, its best to contact your web developer if this has happened.
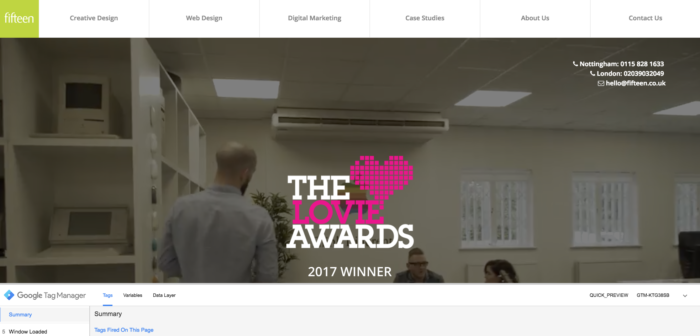
The other way to check is to go to your GTM dashboard and click on preview. Go back to your website, and if installed correctly you should see a Tag Manager Debugger pop up in the footer of your landing page. Don’t worry, only you can see this, and it’s where you can see whether a tag has fired, but we’ll get into this late on.
Google Tag Manager Terminology
Once you’re all set up, you may be confused about what to do next or what some of the terms
- Tags are the snippets of code that you want to insert onto your page.
- Triggers are where and when you want the tag to fire.
- Variables is a Value or Element that you want to extract from your website.
1.Adding Schema through GTM
Schema or Structured Data is in simple terms, a way of compiling information on a page or website for search engine bots to easily understand. The more information you can provide to the search engines the easier it will be to understand what your content is about correctly. There’s a whole host of different types of Structured Data you can add to your website. You can find all of this on Schema’s official site. I’ve picked a handful of Schema that are quite common and divided these into two sections, static markup and dynamically generated markup.
Easy Static Markup
This is the most straightforward kind of markup you can implement as all your doing is a copy and paste job. For example the LocalBusiness Schema Markup on Fifteen’s site:
<script type="application/ld+json">
{
"@context": {
"@vocab": "http://schema.org/"
},
"@graph": [
{
"@id": "#MainOrganization",
"@type": "Organization",
"name": "Fifteen Agency",
"url" : "https://www.fifteendesign.co.uk/",
"logo" : "https://www.fifteendesign.co.uk/wp-content/themes/fifteendesign/assets/img/fifteen-logo-square.png",
"sameAs" : [ "https://twitter.com/fifteenagency",
"https://www.instagram.com/fifteenagency/",
"https://www.linkedin.com/company/fifteen-design",
"https://www.facebook.com/FifteenDesign",
"https://www.youtube.com/user/fifteendesign",
"https://plus.google.com/+FifteendesignCoUk"
]
},
{
"@type": "LocalBusiness",
"parentOrganization": {
"@id": "#MainOrganization"
},
"name" : "Fifteen Agency",
"address": {
"@type" : "PostalAddress",
"streetAddress": "Media House, Padge Rd ",
"addressLocality": "Beeston",
"addressRegion": "Nottinghamshire",
"postalCode": "NG9 2RS",
"telephone" : "01159325151"
},
"openingHours": [ "Mo-Th 09:00-17:30 Fr 09:00-17:00" ],
"image" : "https://www.fifteendesign.co.uk/wp-content/themes/fifteendesign/assets/img/fifteen-logo-square.png",
"priceRange" : "£000 - £000",
"description" : "Full service digital agency proving web design, creative design and digital marketing services.",
"hasmap" : "https://goo.gl/maps/8USvkodWE2s"
},
{
"@type": "LocalBusiness",
"parentOrganization": {
"@id": "#MainOrganization"
},
"name" : "Fifteen Agency",
"address": {
"@type" : "PostalAddress",
"streetAddress": "81 Rivington Street",
"addressLocality": "Shoreditch",
"addressRegion": "London",
"postalCode": "EC2A 3AY",
"telephone" : "02039032049"
},
"openingHours": [ "Mo-Th 09:00-17:30 Fr 09:00-17:00" ],
"image" : "https://www.fifteendesign.co.uk/wp-content/themes/fifteendesign/assets/img/fifteen-logo-square.png",
"priceRange" : "£000 - £000",
"description" : "Full service digital agency proving web design, creative design and digital marketing services.",
"hasmap" : "https://goo.gl/maps/d9sUaZUgsuw"
}
]
}
</script>
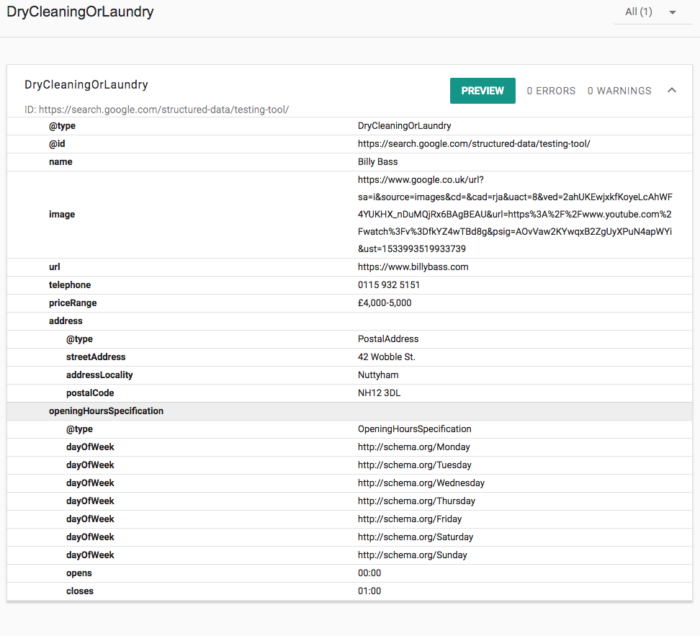
Looks complicated right? It’s quite simple, and it’s just information about Fifteen as a company and its two alternate two addresses. But, don’t worry you can generate this using a few tools available for free online. Schema Markup Generator (JSON-LD) can help you create common Schema Markup, all you have to do is enter the right information into the boxes, and it generates the Schema dynamically. The great thing about this tool is you can validate any Markup you’ve created through Google’s Structured Data Testing Tool.This will tell you if the Mark Up is valid.
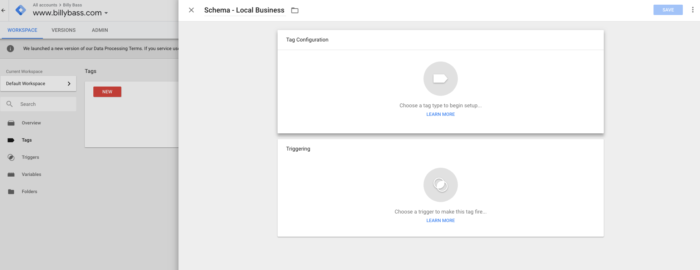
As soon as you’ve got the valid Schema Markup that you want head on over to Tag Manager. Click on Tags and then New. Make sure the name of the Tag is something unique, so it’s easy to understand what this is later on.
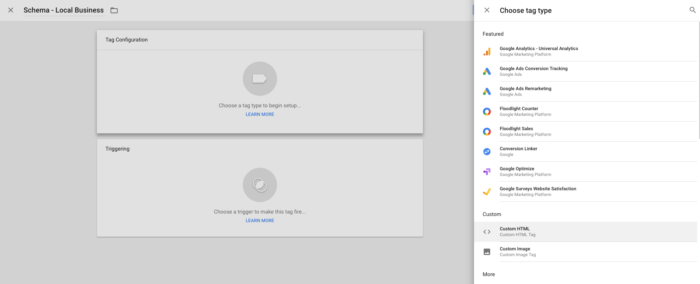
Click on Tag Configuration then select Custom HTML.
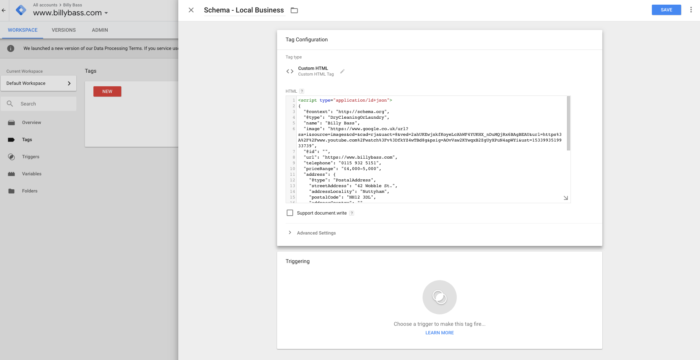
Now, copy and paste your Schema Markup into the box.
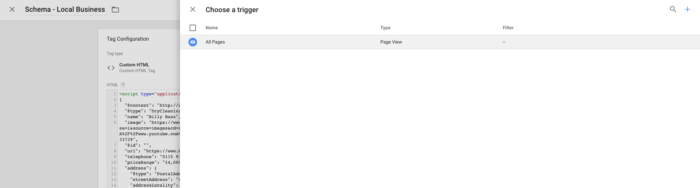
Next click within the Triggering box. This is where you’ll tell which landing page or pages you want the markup to be placed. For this example, we’re using the Local Business Schema so we’ll want to fire this on all landing pages, so we’ll click on All Pages.
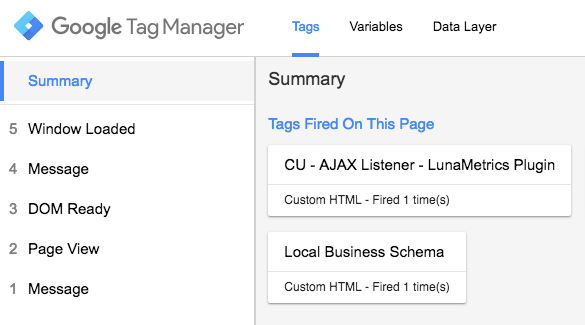
Now, click off all of these boxes and onto the main GTM dashboard. Before we hit submit, let’s just check in the GTM Debug that the tag is actually firing on the appropriate page. Hit Preview then go to your website. In the debugger, you should see the Tag firing.
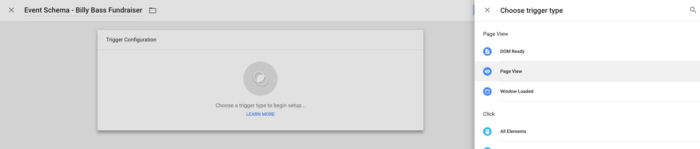
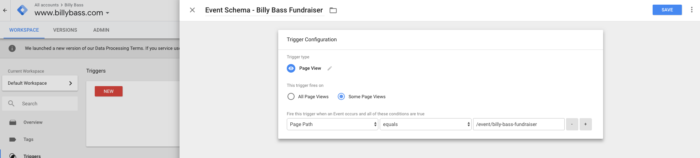
If you need to only trigger the Schema Markup on certain pages then all you need to do is create a new trigger. You can trigger on a certain group of pages or on one specific page. For example, if you were implementing event schema, you’d only want it triggering on that specific event page. To do this, head over to Triggers on the main dashboard and click New. Name your Trigger something specific, then choose a trigger type and click on page view.
Under “This Trigger Fire on” click “Some Page Views” then enter the page path, which is basically the url outside of your main domains. This should then only fire on that specific page, remember to test this via. GTM’s debugger.
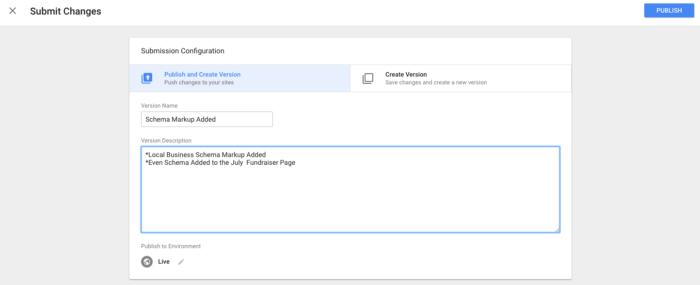
Once you’ve got all your Schema Markup sorted, on the main dashboard hit the submit button. You’ll be asked for a version name and version description. Personally, I’d make these as descriptive as possible so if anyone comes in at a later date they know exactly what’s going on.
Google Tag Manager may seem complicated at first but with a little practice can become an important marketing tool. Our team is experienced working with Google Tag Manager as well as a litany of other SEO tools. If you’d like a hand with your SEO or digital marketing then contact us today, we’ll help you realise your potential.