We all know the feeling when you land on a web page, and the images start loading in like a Star Wars rolling credit sequence. Or when the page is stuck on a plain white sheet. You’re telling yourself… I can do better than this. Sound familiar?
According to a study done by Kissmetrics, 47% of users expect a website to load in less than 2 seconds. On top of this, 40% will leave a site if it takes more than 3 seconds. Now that’s a scary statistic, but with Google introducing its new optimisation tool, Google Lighthouse, could it be the new solution for improving the quality of websites?
What is Google Lighthouse?
Google lighthouse is an open-source tool with the intention of improving the quality of web pages. It does this by looking at the assets, code and server of a website by performing an audit, then feeding back methods to improve.
After running a scan on a website, you are given a feedback sheet which breaks down the website into the following sections:
- Performance
- Progressive Web App
- Accessibility
- Best Practises
- SEO
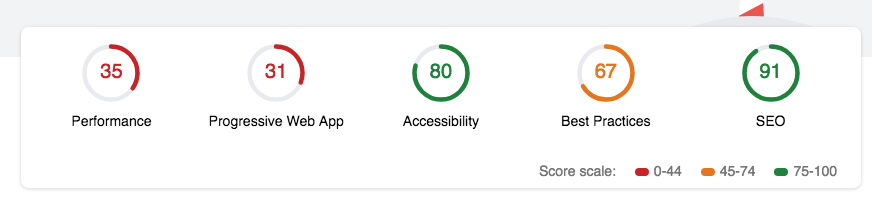
The screenshots below are taken from a random website online which was launched 18 months ago.
At first glance, this may seem like a pretty poor score, but consider this; Lighthouse is very critical of your website and achieving a solid 100 on all 5 topics would be near to impossible, so aiming for green is more of a realistic goal.
How do I use it?
You can use google lighthouse yourself by installing the chrome extension and activate it by clicking the small little icon in your browser tray for any website (including local websites). Alternatively, Google has other ways of introducing a Lighthouse workflow:
- From the command line. Automate your Lighthouse runs via shell scripts.
- As a Node module. Integrate Lighthouse into your continuous integration systems.
The Breakdown
Here’s a breakdown of what some of the metrics in Lighthouse mean.
Performance
You can see that Lighthouse has listed the items in order of having an adverse impact on the site, such as items 1 to 5 due to their load time. The great thing about Google’s lighthouse is you can expand each of these pointers and for more information on how to improve.
Lazy Loading
Defer off-screen images is a simple fix to do, which will have a significant impact on the site. You can use a lazy loading library to help you fix this, one, in particular, we like to use is https://github.com/verlok/lazyload as it is easy to set up, and you can even lazy load background images. Follow the documentation for setup. If you’re a little less technical, you could also find a WordPress plugin which could be installed into your site.
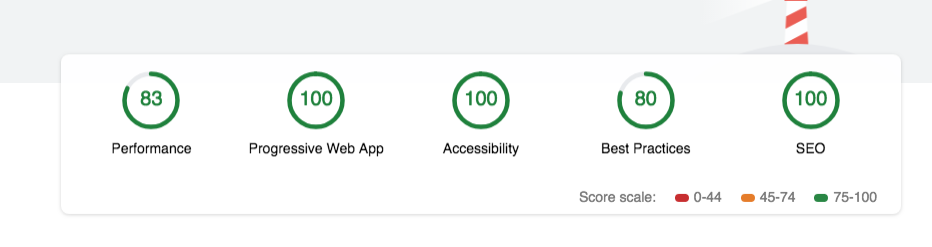
After configuring the whole site to lazy load images and re-running lighthouse for the entire site, we can see the improvements here:
So lazy loading images are something that has a significant effect on your website and is one of the items which can pull down your scores the most.
The New Web Image Formats
Lighthouse wants you to use the new type of image formats in your web apps, which include the new JPEG 2000, JPEG XR, and WebP formats. The purpose of these formats, in a nutshell, it’s to offer ‘more bang per buck’ per memory bit over its rivals such as traditional jpeg methods. The problem is though that these image formats are not even supported themselves, take a look at this overview on JPEG 2000 browser compatibility.
This begs the question whether we should even be considering supporting the new web formats as the number of fall-backs we have to do to get images to display in all major browsers is not worth the work. However, one thing to consider is the fact that Lighthouse will penalise you quite heavily.
Traditional Optimisation Formats
It’s important to remember that Lighthouse isn’t here to introduce a whole new set of methods for making your website faster. It does still look at optimisation methods such as Render Blocking Content and Proper Sized Images which we are all familiar with thanks to likes of GTMetrix and Google Page Insights so accommodating for these improvements should be relatively trivial for you.
Accessibility
With Lighthouse, there’s now a focus on accessibility for users which means we’re all going to have to be even better at our image alt tags then we already were… if only. There’s a whole load of other aspects which factor into how accessible your site is, which can be beneficial to your site regardless of Lighthouse support. But, 90% of the time these issues are site specific depending on what HTML elements you’re using, and of course, your websites target audience, for example, do disabled people primarily use it?
Device Throttling
Another significant feature for Lighthouse is its device throttling, what this means is that by default Lighthouse will complete the scan of your website on a Nexus 5 on a fast 3G connection; which is very interesting as a lot of the research Google do on mobile site speed is with a Nexus 5. This means if you adhere to Lighthouse performance score on a simulated Nexus 5 then you are optimising for the same settings Google appears to favour when judging a website’s mobile site speed.
In Conclusion
With Lighthouse the question is; does it deliver where services such as GTMetrix do not? Yes, it does. It’s capable of doing vivid and comprehensive scans of your whole website delving into aspects including performance and accessibility while utilising some device throttling simulation to give more realistic results than the conventional method of scanning your website. It’s a powerful tool, that’s free, and if you take the time to understand and introduce into your workflow, it could be a better solution to your website optimisation tool package. Why not give your website a scan?
If you’re looking for help with how to optimise your site with Google Lighthouse which has additional benefits of combatting mobile first-indexing then it’s worth having a chat with us today.