With almost a year under my belt at Fifteen, I believe that this marks a great time to write a blog discussing some of the challenges I’ve faced and the knowledge that I have gained.
Prior to working for Fifteen, I hadn’t used WordPress. This became a key area that I would need to learn as I had no previous experience with it. As time went on, I picked the basics up and was able to install WordPress and use it to a basic level. However, it wouldn’t be enough to be able to create a functional website with it.
The next step for me became the biggest obstacle that I have faced so far. This was to create my very first WordPress website. During this time, there were many challenges that I had faced and didn’t understand how to fix. However, this was a big part of my learning experience as I needed to be able to understand how to fix these and ensure that I didn’t run into these issues in future but if I did, I would know how to fix them.
One of the best places to go to when you are stuck on how to code something is Stack Overflow. This is a website where people can ask for answers to any development questions. This can include, asking for help on how to create a mobile menu, and they can get answers that will provide code or answers to your questions.
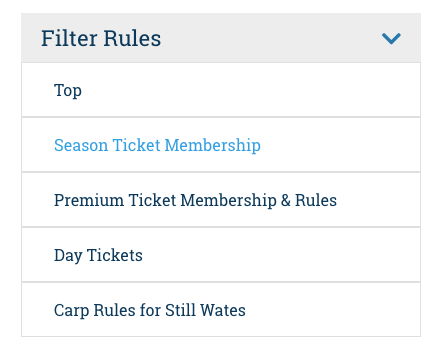
One of the challenges that I faced was to create a filter for a project that would filter different types of membership and their relevant rules. I hadn’t created this before and took a lot of research and also mentoring to be able to create this.
The filters are created using Advanced Custom Fields, which is a plugin for WordPress, combined with PHP, JavaScript, HTML and CSS. Advanced Custom Fields was used to create a repeater, which contained different text fields for the title, description and their relevant rules. I used PHP to loop through each repeater row and then used HTML to display them on the page. After this, I used JavaScript to add a class to the current filter that had been selected, which would be used to scroll to the selected filter. Finally, I used CSS to style the filter and make it position: sticky, so that it stuck to the top of the webpage as you scroll.
Whilst building these websites, I not only improved upon my WordPress skills but I learnt a lot more about CSS, and in particular used SCSS, which I had previously never used.
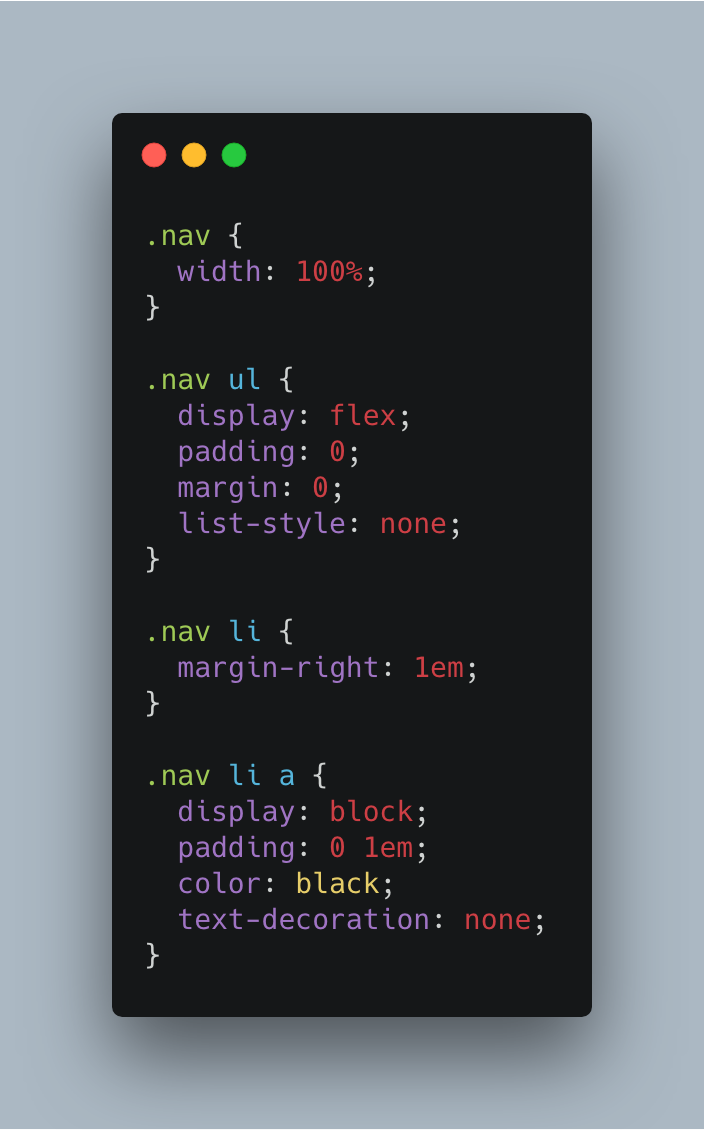
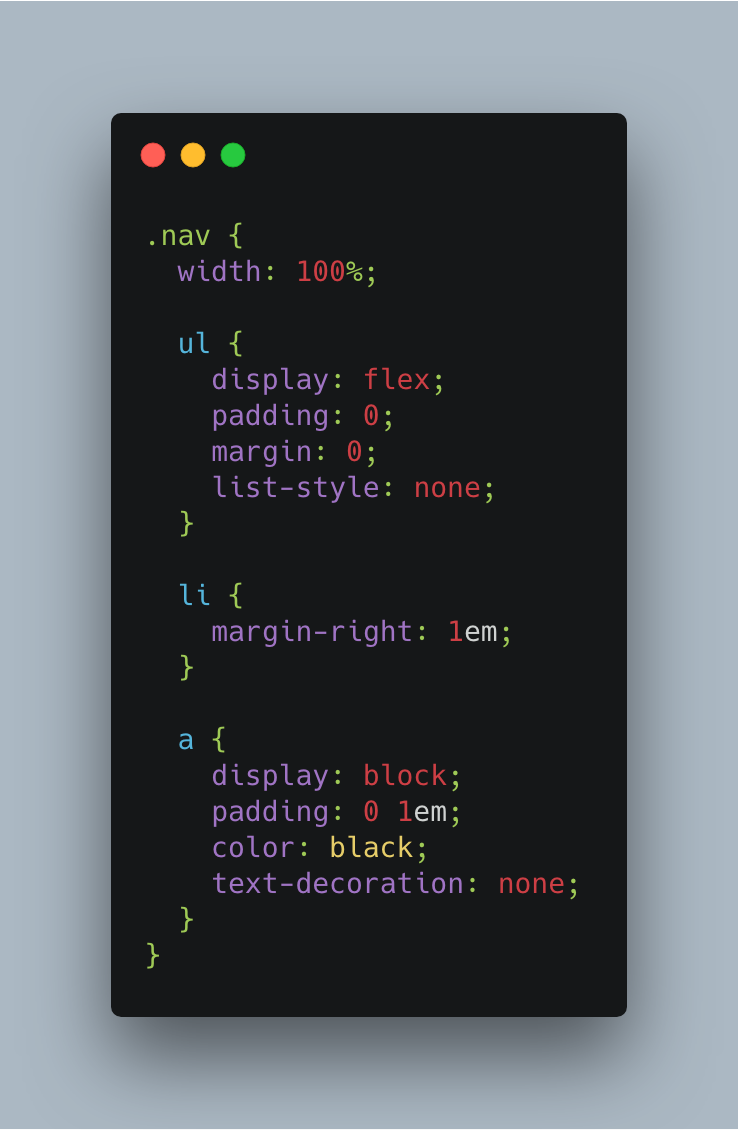
SCSS is a pre-processor of CSS syntax. It has a lot of advantages that normal CSS doesn’t have and has made it a lot easier for me to write CSS. For example, with SCSS you can split your CSS into multiple different files and compile them all into one main stylesheet. This becomes quite a lot more convenient as it allows us to have different scss files for different pages or different elements on the page for example: header, footer, contact page etc. In addition to this, it allows us to have nested CSS. This turns code that looks like this:
Into this:
On top of this I improved my knowledge of PHP. The way that I have been able to do this is by using a video service called Laracasts. This is a service that is offered for people to learn languages such as PHP and I watched a series called ‘The PHP Practitioner’. This has helped me to learn a lot of the fundamentals behind PHP and how to apply them. It is an extremely useful tool for anyone looking to further their knowledge on PHP and various other languages.

Furthermore, another obstacle that I was faced with was responsive web development. Prior to creating this website, everything that I had created wasn’t created responsively and I had to learn the concept behind responsive web development and how to apply it to the work that I was doing. This is a key aspect of web development as a website needs to be able to work correctly on all devices, whether it be a mobile, a desktop, a tablet or a laptop. It needs to display correctly on all devices and this was something that would be applied to every website that I create.
From this, I found the confidence and experience to create a functional WordPress website. It was extremely rewarding being able to overcome this obstacle as I am now confident of creating websites with a lot less support than what I was receiving previously.
In the future, I would like to be able to improve upon my JavaScript and jQuery. Both of these languages are useful to know when it comes to web development as they are used to make websites more interactive and dynamic.
The work that I have been doing to improve upon my JavaScript skills is by creating my own MatchHeight plugin. This is a simple yet extremely useful tool to have. For example, it can help you create a group of divs on a page, that need to be the same height. You can use the MatchHeight plugin to calculate the height of the biggest div of the ones selected, and then change the height of the other selected divs to the height of the tallest div.
These discoveries are the only the beginning and I look forward to growing as a developer. At Fifteen, we’ve worked on some amazing sites so if you would like to find out more about how web development can help you or would just like to understand it more, please don’t hesitate to give us a call.