Last updated: July 2018
The year is 2017, and there is no better time to be a developer! With so many different tools available at our fingertips, it’s great to know what tools are available and how we can access them.
Here is my top list of some of the most essential and powerful tools I use frequently when developing sites.
ImageOptim is a powerful image compression application you can download to your machine. When working on a site, it’s important to try and keep actual size of the site as small as possible. One of the main contributors to large site sizes is media, including images and videos. With ImageOptim you can easily compress an array of image formats including .jpg and .png with a simple automatic drag and drop process. Just remember to utilise this tool as much as you can when populating a site with content!
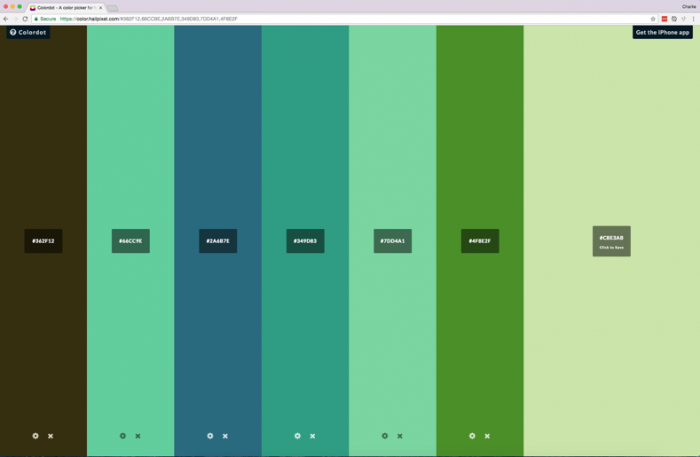
ColorDot is more of tool a designer would use, regardless it’s an amazing site to check out for colour matching inspiration. It recommends colours which complement each other nicely which you can then save to build up the ultimate colour palette. It’s useful for developers if they ever have to work independently away from a designer and seeking some inspiration.
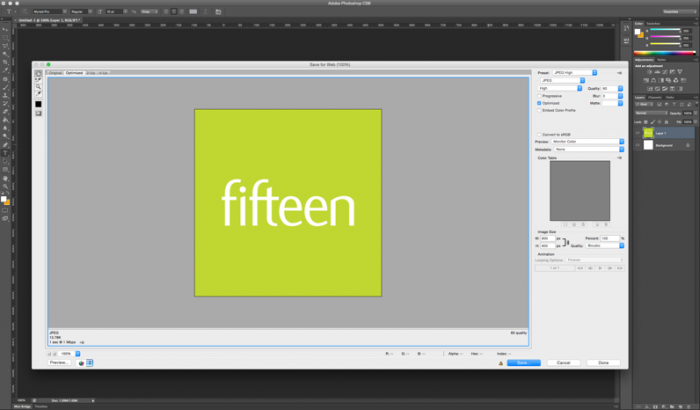
Photoshop is essential for a developer, especially when working from a design. One of my favourite tools Photoshop offers is its ‘save for web’ functionality. This allows you to save an image in any image format and prepare it for the web. Essentially, this compresses the image similarly to ImageOptim but the save for web tools allows you to customise the quality levels, file formats and size of the image which changes the file size in real time.
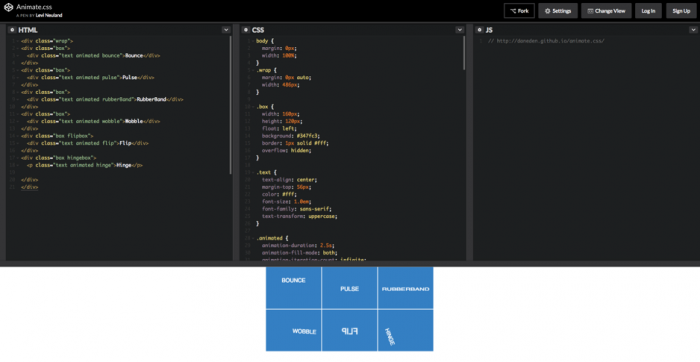
Codepen, Jsbin and jsfiddle are all online collaborative debugging tools which allow users to create and share code easily. It’s a great tool which allows you to reach out to other developers and show them what you’re having problems with. It’s also a great place to share code you’re excited about with other developers.
My favourite aspect of these debugging tools is the fact you can add in multiple languages to work with each other to create a simulated real scene.
In the code pen project below, the creator is showing off purely. CSS animations. You can see the structure of the project in the HTML box and the .CSS box next to that which allows you to quickly pull out the bits you need.
Browser Devtools were covered extensively in my previous blog “Must know Devtools Tips and Tricks”. But as a reminder, this really is essential to a web developer. By using your browser’s dev tools, it allows you to quickly inspect and adjust code on your website so you can try out different code on your website which has an effect instantly in real time. There is so much more you can do with your dev tools though so read my previous blog to learn more about it.
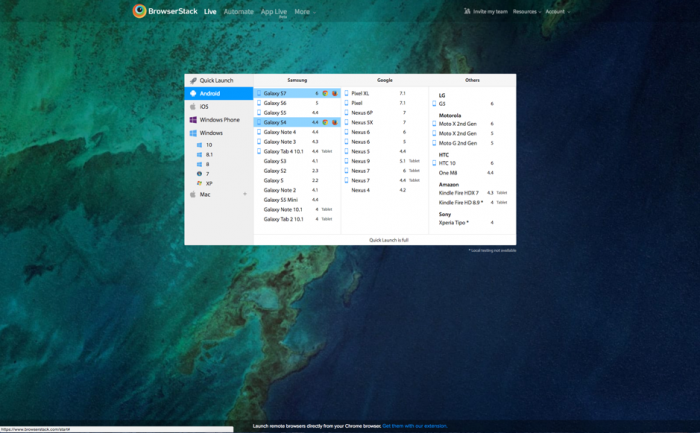
Virtual or real testing system is something we all must do as developers as it’s important to ensure we acknowledge the fact that we don’t all use the latest version of Google Chrome on a brand-new MacBook. The reality is that there are many different browsers available on a range of operating systems which are running on a plethora of devices including mobile, tablets and laptops. So, as a developer, it’s our responsibility to ensure that our websites accommodate for all these users on their devices. One of the best tools to use for is browserstack. With Browserstack you can use a range of devices including iPhones, Android phones, tablets and windows laptops. It’s a great tool which has a lot of functionality for debugging your site as well and even supports local testing, meaning you can test your local sites on a different device to what you’re building on.
Collaboration tools such as Slack and Trello allow you to communicate effectively and easily with your team members. Essentially, Slack is an instant messenger for teams. It focuses on the importance of communication within teams, especially developers as has a lot of features that support us including code and text snippets.
Trello is also a great collaboration tool which we use at Fifteen extensively. It’s a visual way of keeping track of a website during its development stage. You create cards which describe a bug/aspect of the site that needs attention. It acts as a checklist for developers to work from when they are making amends to a site. It’s really easy to use and its simple layout makes navigation around your ‘boards’ a fluent process.